This section is for Webmasters who are interested in how Kimm's Deep Forest Page was built.
HTML
The site was written using HomeSite 3.0 which, in my opinion, is the best HTML editor. You can get it from
Allaire.

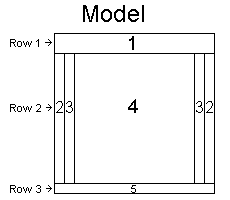
As you can see by the model, this page is just a Table of 3 rows. In the Data field 1 I put all the buttons. In row 2 we have 5 Data fields. Numbers 2 are the thin green borders on the sides, these are just Data fields with the background color set to green and a little transparent gif image to give them there width. Numbers 3 are just black Data fields that give the text a margin so it isn't too close to the borders. Number 4 is where the many body is. Number 5 is just like the numbers 2.
I used this method so I knew how my page would look on all resolutions. On a small resolution computer, like 640x480 the user will see the whole page but very little of the background foliage. On a computer with a high resolution like 1600x1200, the user will see the exact same body as the small resolution user but will see a lot of the background foliage. I also like this method because it's different and original, I think it's very nice and easy to view.
This page's fonts are mainly defined by Style Sheets in the file:
deep.css. To learn more about Cascading Style Sheet go to the
W3C here:
www.w3.org/pub/WWW/Style/
Graphics
All the 3D graphics were rendered using 3D Studio Max, more info on this program here:
www.3dstudio.com. The little spinning Deep Forest logo at the bottom of all the pages was first done in 3D Studio Max and then tweaked using Microsoft Gif Animator.
The 2D graphics were made using
Paint Shop Pro 5.01 and when needed
Adobe Photoshop 5
If you need any suggestions or help please feel free to Email me:
kimmkroll@bigfoot.com